同人イベントのお品書きはどうやって作ったらいいの?
オシャレで可愛いものを作りたい!
同人イベントの準備に欠かせない物の一つである「お品書き」。
自分の頒布物を宣伝するためにも分かりやすく興味を持ってもらうような内容に作りたいですよね。
本記事では「canva」という無料アプリを使ったお品書きの作り方についてご紹介致します。
目次
お品書きには何を書いたらいいの?
まずお品書きにはどんな情報を載せたらいいんでしょうか。
お品書きに必要な情報は
- 頒布物の画像
- 金額
- ページ数と本のサイズ
- グッズのサイズ
- 年齢制限
- その他のご案内や注意事項(個数制限やお会計方法等)
が主になります。
canvaでお品書きを作る方法
では早速canvaでお品書きを作っていきます。
①サイズを決める
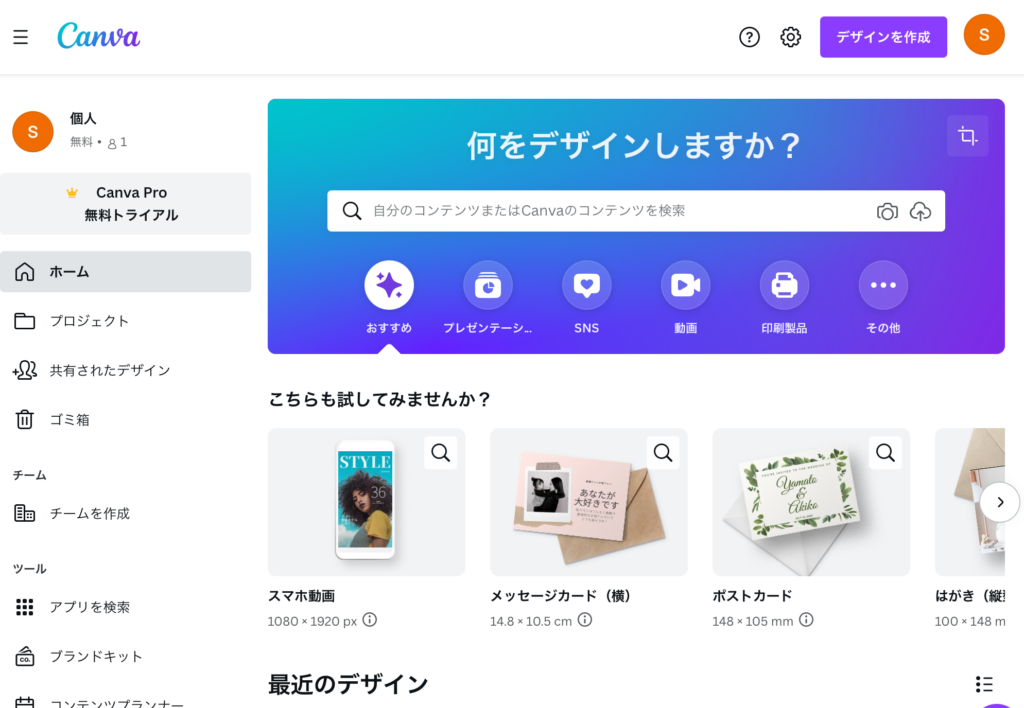
canvaを起動すると以下の様な画面がでてきますがこちらがホーム画面です。

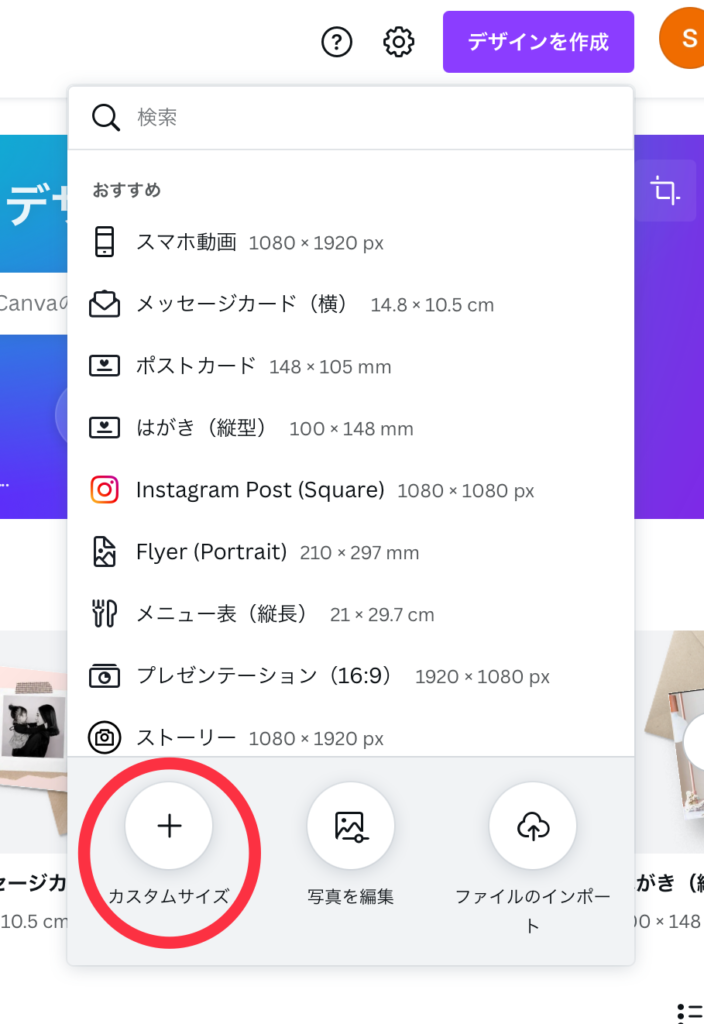
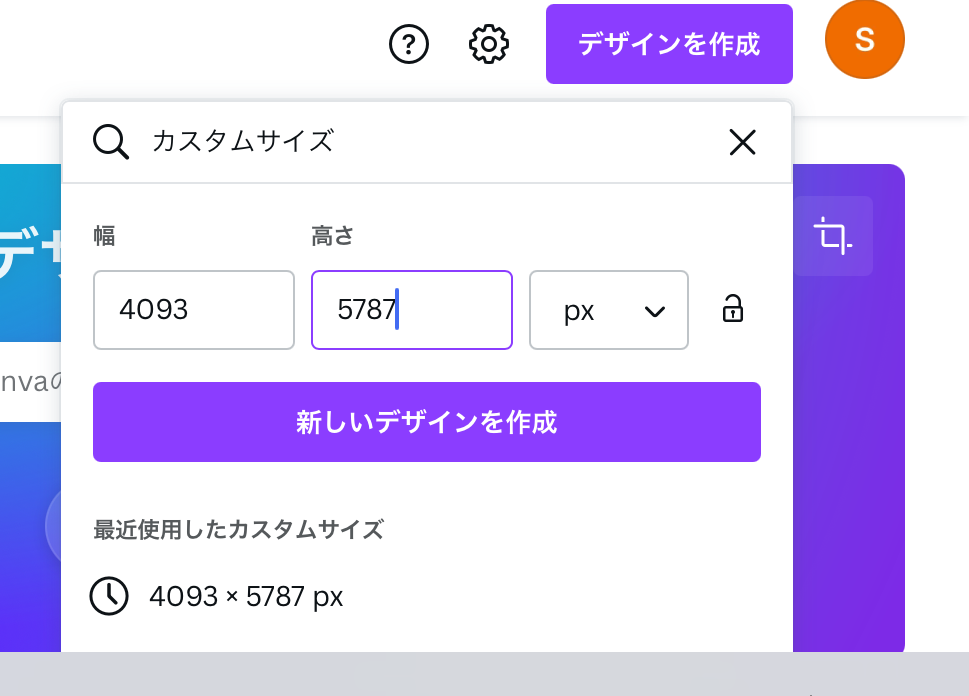
右上の「デザインを作成」を選択するとあらゆるサイズのテンプレートが出てきますが「カスタムサイズ」を選択。

幅「4093」高さ「5787」と入力します。

この数字が何かというとA3サイズの大きさの数字になります。
なぜA3サイズで作らないといけないの?
実はcanvaで作る画像の特徴には解像度(dpi)を変えることが出来ない&画質がかなり荒いという大きな欠点があります。
つまりクリアな画像を作る為には本来作りたいサイズよりも大きめに作成し、完成した画像を縮小することでクリアな画像を作ることが出来ます。
SNSに載せるだけなら小さいサイズでも問題ありませんが、お品書きを印刷して当日スペースに飾る場合は確実にA3サイズ(もしくはそれ以上の大きさ)で作成することをおすすめします。
私はイベント時A4サイズのお品書きを飾るのでA3サイズで作成していますが、A3サイズのお品書きを飾るのであればA2かA1サイズで作成しましょう!
②テンプレートを決める
サイズを入力すると真っ白の画面になります。
お品書きをまっさらな状態から作るのは初めてだとかなり大変なので、一番おすすめなのが
テンプレートを使うこと
です。
私がcanvaをおすすめする最大の理由はこれです!
canvaの最大の魅力は無料で使えるテンプレートが種類豊富にあるということ。
テンプレートの文章や画像を変えるだけで簡単にオシャレなお品書きを作ることができるので「デザインとかよくわからん・・・」という方にも超おすすめです。
ではまず好みにあったテンプレートを探してみましょう。
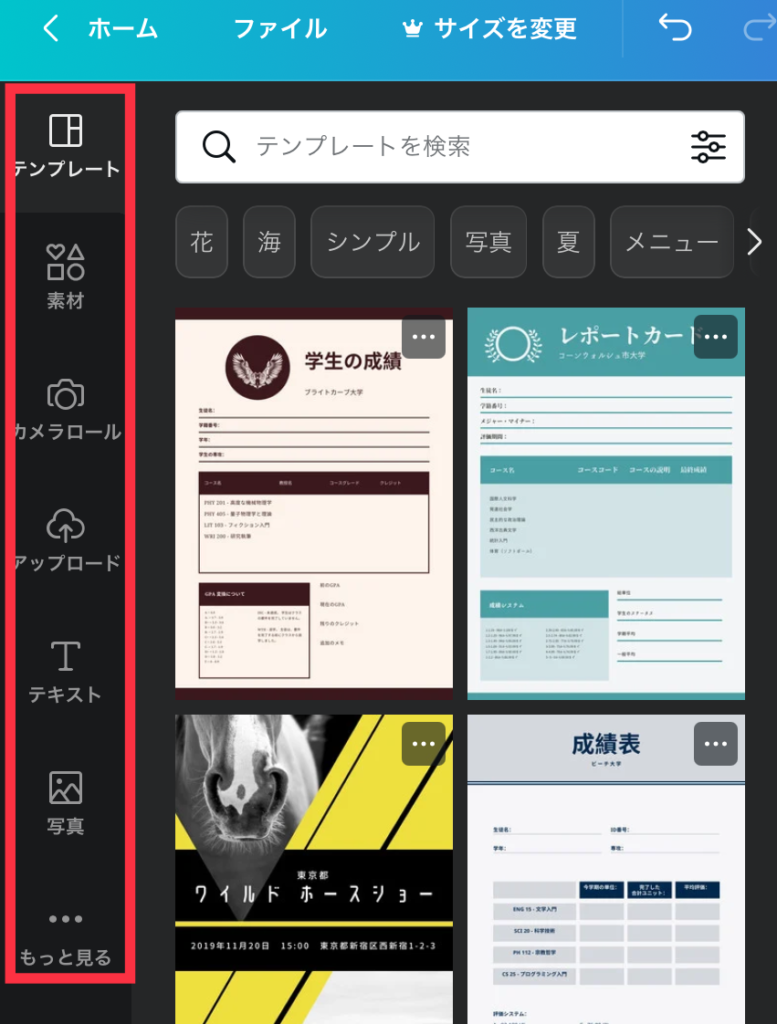
画面の左端にあらゆるツールが並んでいるのでその中から「テンプレート」を選びます。

種類がとにかくたくさんあるのでイメージに合ったものを探しましょう。
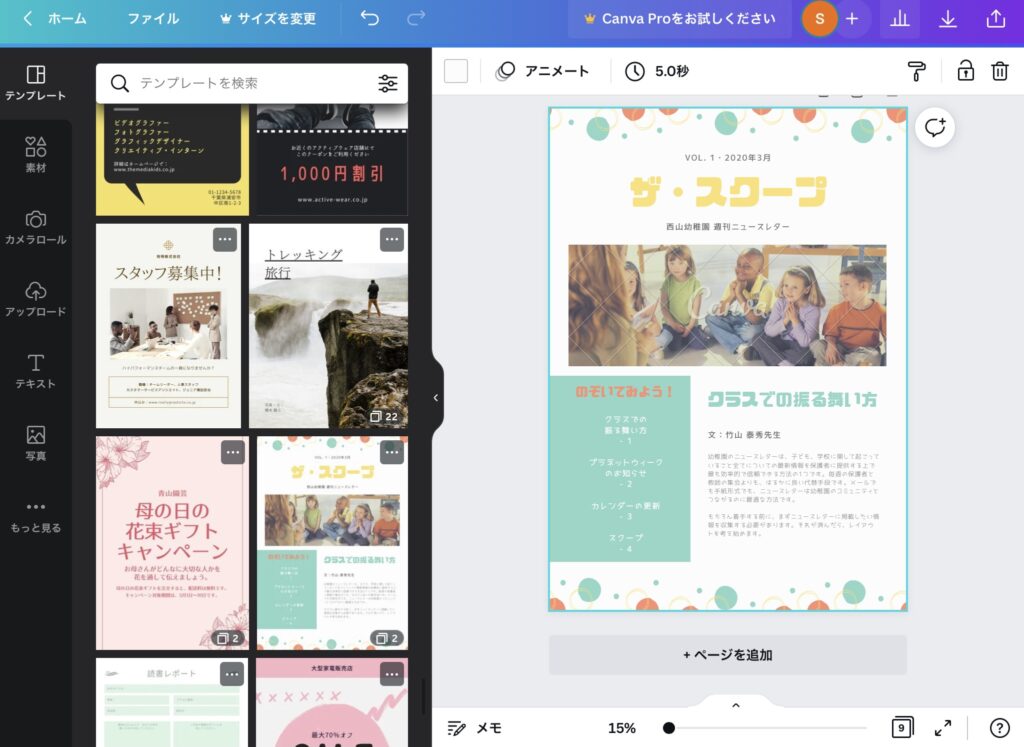
今回はこのテンプレートを使ってお品書きを作ってみます。

③項目を書いていく
まずはトップにイベントの開催日と自身のサークル名とスペース番号を記載します。
「ザ・スクープ」の文字をタップし、「会場名・サークル名」に書き換えます。
下部に残ってる黒の小さい文字は不要なので削除します。
右上のゴミ箱のアイコンをタップすると「要素を削除」か「グループを削除」か選ぶことができるので「要素を削除」を選ぶと小さい文字だけ消すことが出来ます。

テンプレートの画像もゴミ箱のアイコンで削除します。

次に空いたスペースに新刊の画像を貼ります。
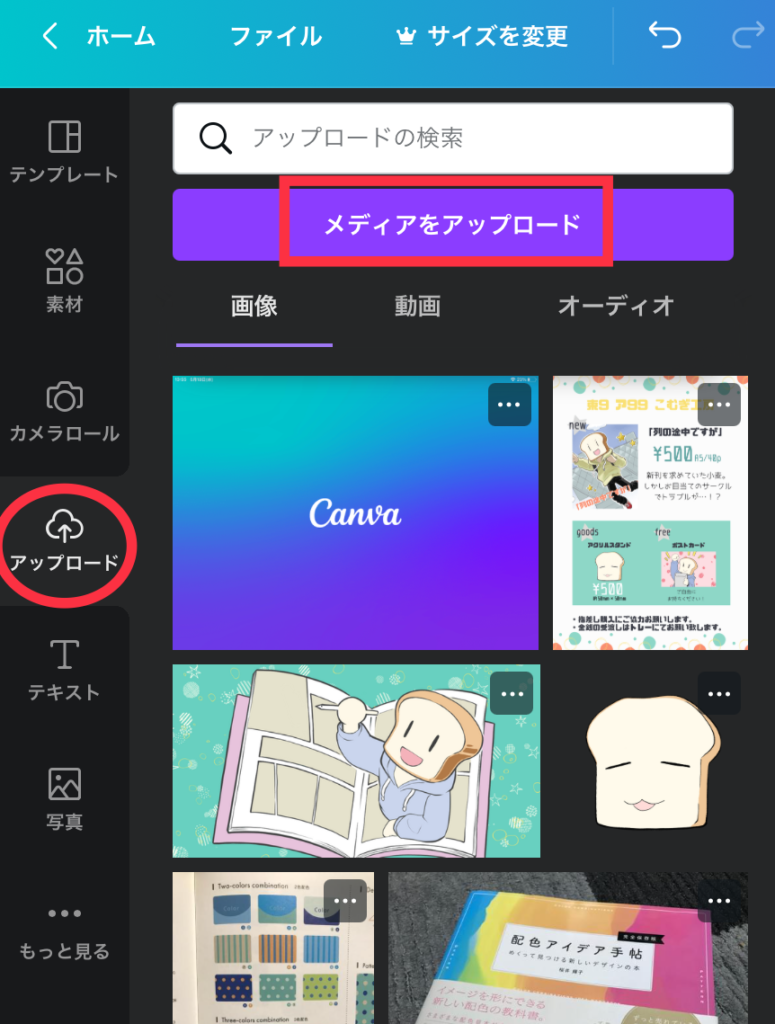
まずは新刊の画像をアップロードします。
ツールの「アップロード」を選び「メディアをアップロード」を選択すると、カメラフォルダやファイル画面からcanva内のフォルダへアップロードすることが出来ます。

アップロードが終わったら画像をタップすると作成画面に表示されます。

画像の横に新刊の金額や情報を記載するので、下のフォーマットをそのまま使います。
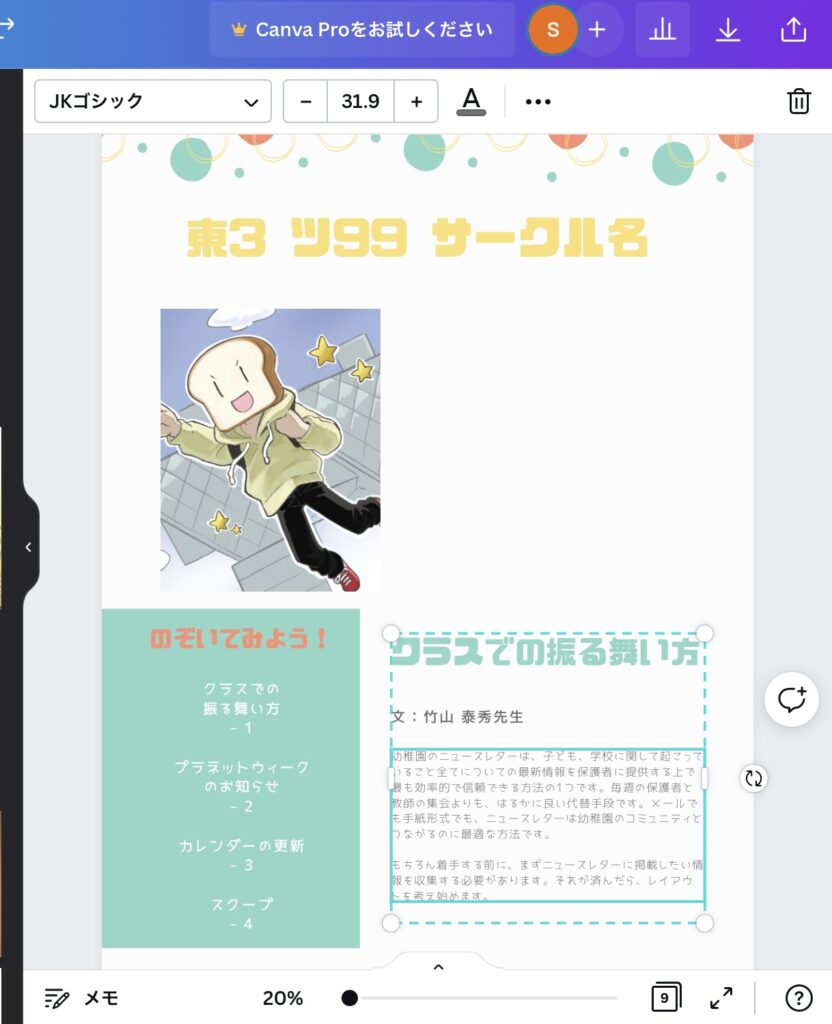
「クラスでの振る舞い方」部分を新刊のタイトルに変更します。
タイトルの下部は金額やあらすじの表記をするのですが、このフォントだと小さすぎるので削除します。
先ほどと同様、ゴミ箱アイコン→「要素を削除」で消すことが出来ます。

タイトルだけ残りました。
この下の余白に情報を書いていきます。

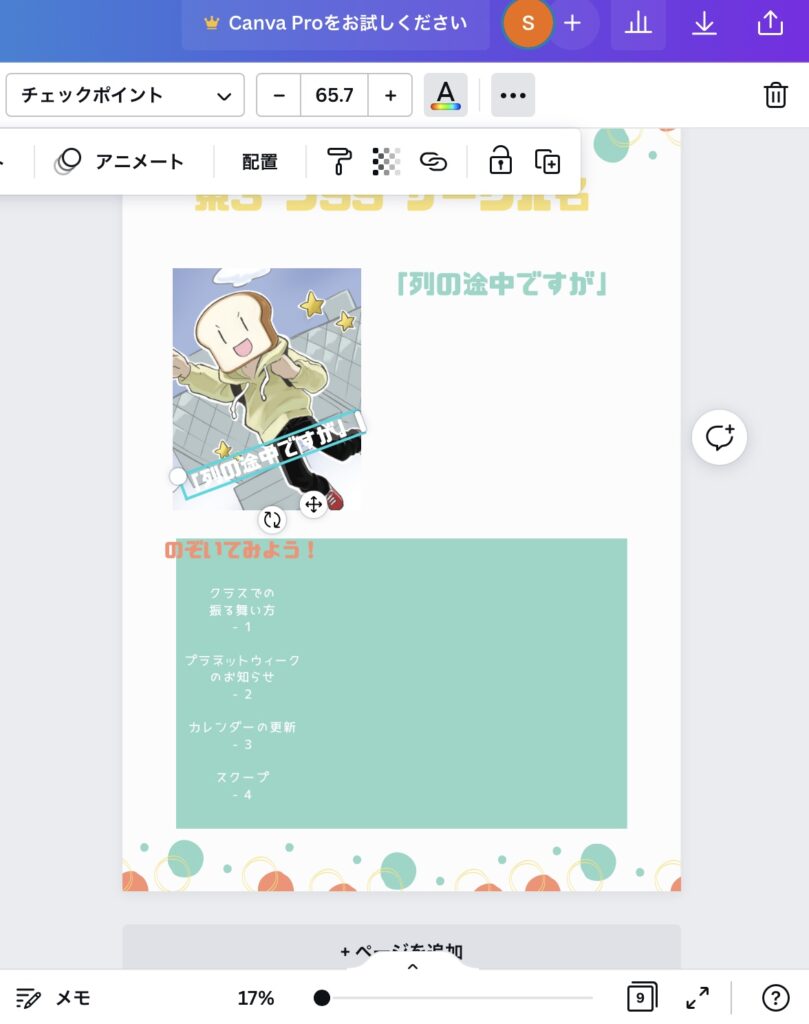
新しくテキストを追加するのでツールから「テキスト」を選択し「小見出しを追加」をタップします。

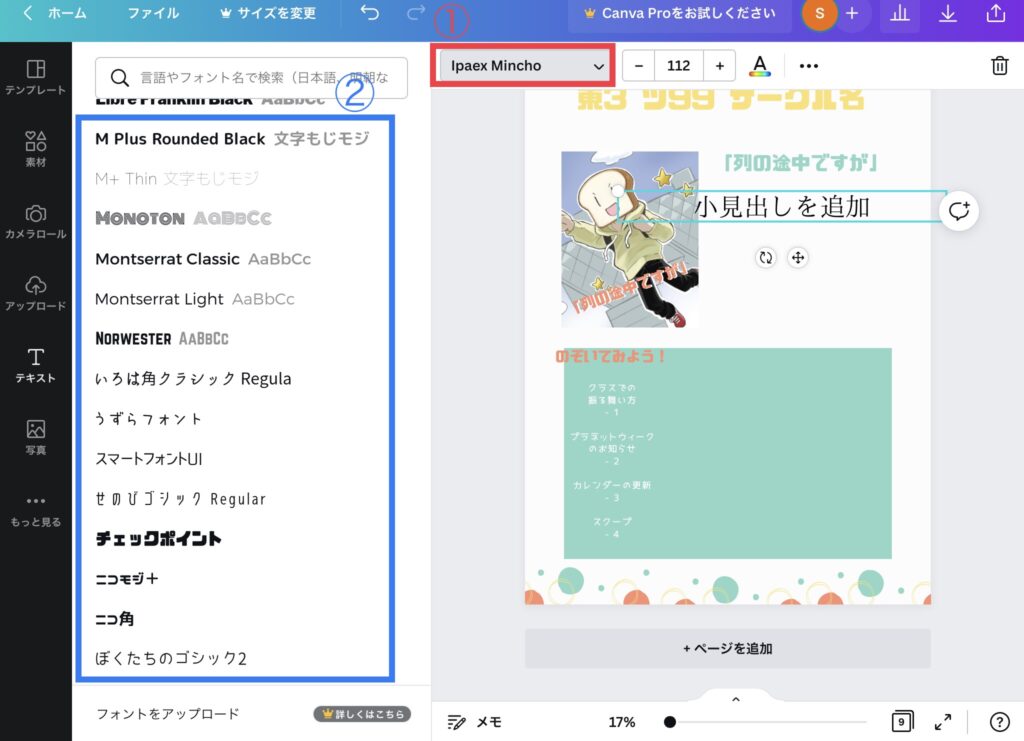
このままのフォントだと作品のイメージと合わないので変更します。
画面上部にある横長の窓をタップすると様々な種類のフォントが出てくるのでイメージにあったものを選びます。

金額の横にもう1つ「小見出しを追加」し、サイズとページ数も書いてこのような形になりました。
こちらは「廻想体マキナ」というフォントを使用しています。

続いて下の部分にあらすじを書いていきます。
先ほどと同様に「テキスト」→「小見出しを追加」で文章を入力します。
こちらのフォントは「JKゴシック」です。

これでメインの頒布物の部分はほぼ完成になりますが、やや物足りない印象です。
見栄えを良くする為少し手を加えてみましょう。
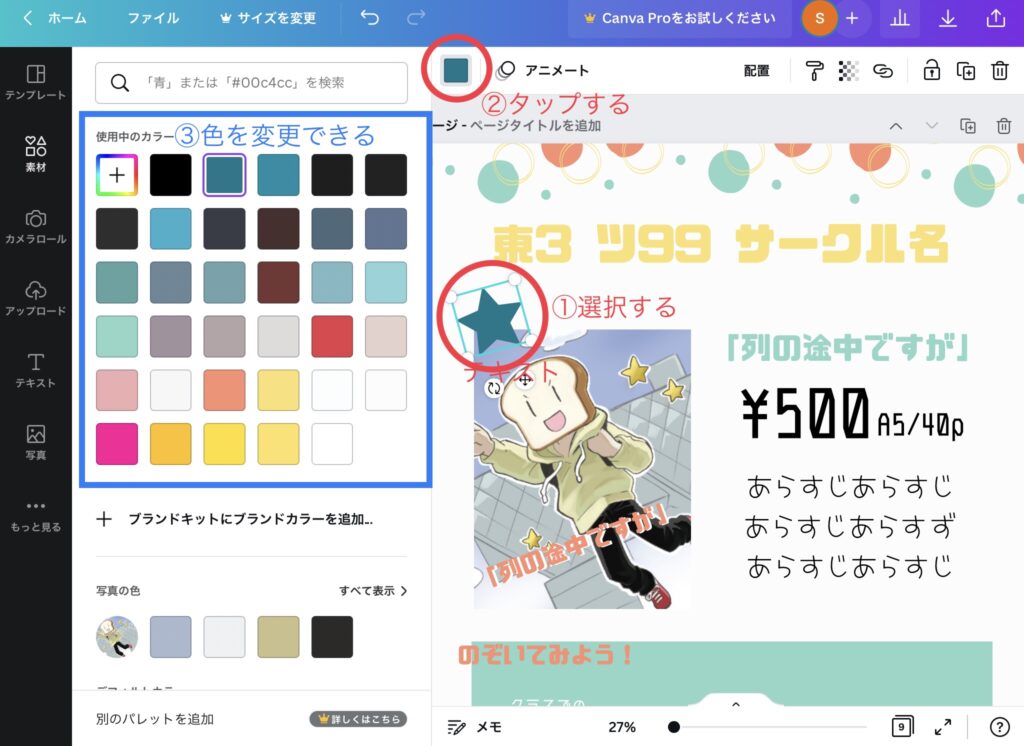
ツールから「素材」を選び、★マークを選択します。

新刊の画像の上に貼り付けます。
なんだか色が合わないので変更します。

薄いグレーに変更しました。
次に金額のフォントを選択し「複製」します。(新しく小見出しを作成してもOK)

「NEW」に書き換えて★マークの上におきます。

どうして同じフォントにするの?
いろんなフォントを組み合わせたら可愛いのに。
フォントの種類がありすぎるとかえって読みにくくなってしまうので、
2〜3種類程度にまとめることをお勧めします。
統一感もあるしおしゃれな見栄えになりますよ!
これで上部のスペースは完成です。
続いて下部のスペース作成に取り掛かります。
グッズや既刊(もしあれば)などを記載していきます。

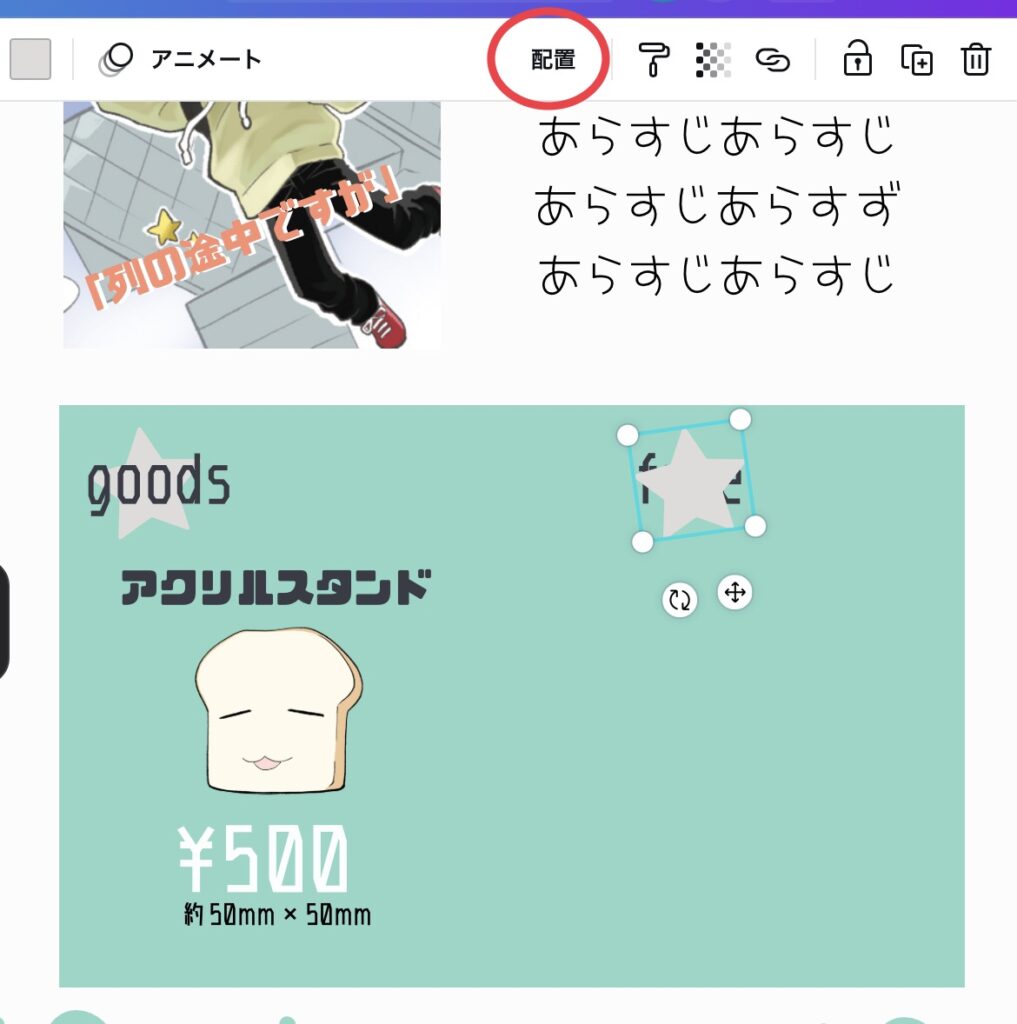
以下のように文字が図形の下に重なってしまう場合がありますが、そのような時は「配置」を選択し、

「背面へ」を押すと図形が文字の背面に移動します。

グッズや無料配布のものを記載していきます。

最後に下部に余白を作って会計時の注意点やお願いなどを記載して完成です。

コロナ禍になってからはアルコール消毒や金銭の授受に関する案内を記載するサークルが増えました。
注意書きに決まったルールはありませんが、会場でクラスターを出さない為にも最低限の案内は記載しておきましょう。
例えば
- 「ご購入時は商品を指さしでお伝えください」
- 「金銭の授受はコイントレーにてさせていただきます」
- 「アルコール消毒はご自由にお使いください」
- 「見本誌をご覧の際には一言お声がけください」
などなど。
お品書きのサイズや余白に合わせて文言を変えるなど工夫してみましょう!
お品書きのポイント
お品書きのポイントとしては
・フォントのサイズは科目(金額、あらすじ、タイトル)ごとに統一すること
・重要な情報は大きいサイズで記載すること
です。
フォントのサイズは以下の順番で大きくするとわかりやすかと思います。
・1番大きくする文字→金額
・2番目に大きくする文字→タイトルやページ数など
・小さくていい文字→あらすじ
頒布物が1種類しかない場合
初めてのイベント参加だと頒布物が1種類しか用意できない場合もあることでしょう。
周りの作家さんが凄すぎてお品書き作るなんて恥ずかしい・・・
作る必要あるのかな・・・
もちろん、その場合でもぜひお品書きを作ってください!
実際にイベント会場で同じような方はたくさんいらっしゃいますし、イベントにおいて重要な事は種類豊富に頒布物を用意することではなく1作品でも全力で完成させることです。
自身が一生懸命作ったものをとことんアピールしていってください!
まとめ:canvaでお品書きを作る方法
本記事ではcanvaを使って簡単にお品書きを作る方法をご紹介しました。
簡単にまとめると
・サイズは大きめに作る
・テンプレートを有効活用
・フォントのサイズや種類を工夫して
最初は操作に慣れるのが大変かとは思いますが、慣れてしまえばほんの数時間で作ることができるようになります。
最後に個人的に意識してることだけお伝えしたいと思います。
- 敷布に合わせたカラーを意識する
- 頒布物の表紙やデザインにあったものを意識する
(新刊が楽しいお話ならポップなデザインで、悲しいお話ならシックなデザインにするなど)
もし余裕があれば上記2点にも合わせて意識してみるとさらに見栄えのするお品書きになりますよ。
ちなみに配色に関してはこちらの本がおすすめです。
あまりにも使いやすく様々な面で活用してるのでレビュー記事まで書いてしまいました。

こちらの記事が少しでも参考にしていただければ幸いです。
それでは最後までご覧いただきましてありがとうございました!
ご質問やご相談は「お問い合わせ」からお気軽にどうぞ!
今回ご紹介したのは無料プランでの使い方になりますが、canva pro(有料プラン)だとより便利な機能と使える素材の種類も増えるのでおすすめです。